RelationMe fortæller om fordelene ved at beskære og komprimere dine billeder til din hjemmeside.

Når butikkerne annoncerer med besparelse på 60%, så kigger vi lige op og overvejer, om der er noget, vi skal have.
Hvis GPS’en fortæller at landevejskørsel kan spare på forbruget af brændstof, så overvejer vi om vi vil lægge den ekstra transporttid til og spare 60%. I de fleste tilfælde får vi hjælp, nogen gør os opmærksom på besparelsen.
I Google skal du selv være på stikkerne. Og det kommer du, efter du har læst med her. Nej, det handler ikke om annoncering eller at få rabat på noget. Her handler det om kunder, trafik og konvertering.
Konvertering er den handling, dine besøgende foretager inde på din hjemmeside. Det kan f.eks. være et sign-up til et nyhedsbrev, en henvendelse via kontaktformular eller et køb. Uanset hvilken handling dine besøgende foretager, afhænger det hele af om de overhovedet kommer på besøg.
En af de faktorer der afgør om du får besøg, er hvor hurtig din hjemmeside er. Hvis det tager lang tid inden man kan se dine billeder og læse dine tekster, så har du en langsom hjemmeside. Ingen gider vente på internettet. Det betyder at de langsomme hjemmesider mister kreditværdighed hos Google.
Men, du kan selv gøre noget for at spare på indlæsningshastigheden. Eller rettere sagt, du kan spare på det, der tynger din indlæsningshastighed. Og det er her du kan score en af de store besparelser i Google. Du kan smide unødig ballast ved at optimerer dine billeder på hjemmesiden.
Der er stor risiko for at falde i fælden af at have for meget med ombord, når du udgiver nyt indhold på sin hjemmeside.
For meget med, er unødvendig. Google bliver træt, og kunderne kommer ikke forbi.
Problemet er, at du ikke kan se forskel på om et billede har overflødig ballast med sig, for på hjemmesiden er det tilpasset i et design. Mange tror at et billede bare fylder den plads det er blevet tildelt i hjemmesidens layout. Men alt for ofte er hjemmeside billeder meget større end de behøver at være.
Størrelsen på et hjemmesidebillede er målt efter formatet og tyngden. Hvad måler billedet i højde og bredde, angivet i pixels (px) og hvor meget vejer billedet i data (kb=kilobyte)
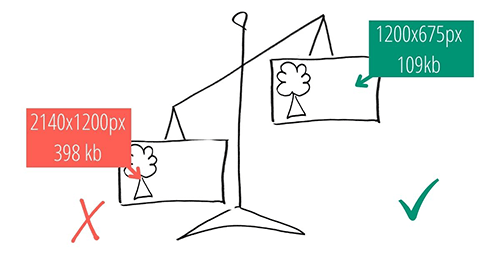
Det vilde er, at blot ved at beskære (reducere) et billede i formatet, kan man spare op til 60 % i tyngden.

På tegningen herover har jeg illustreret hvor meget data, der kan frigøres fra et billede, blot ved at gemme det i et mindre format. Billedet til venstre vejer noget tungere (72% mere) i vægtskålen end billedet til højre.
Bemærk, beskæringen har ikke ændret på billedets motiv, men blot reduceret formatet og tyngden. Dine webbilleder kan frigøres for unødvendig ballast blot ved at beskære billedet til et andet format.
I de fleste billedbilledbehandlingsprogrammer har du mulighed for at komprimerer dine billeder inden du navngiver og gemmer billedet. Billeder til hjemmesider skal ikke veje mere end 100 kb. Bliver dit billede uskarpt, kan du være nødt til at gemme i mere end de 100 kb.
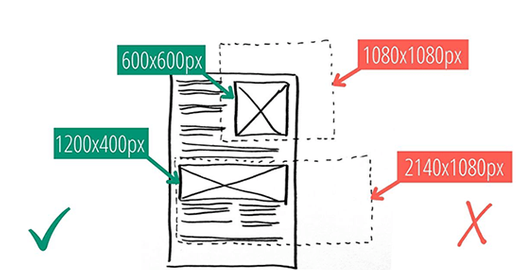
Tilbage til størrelsen, og denne gang er det formatet. Hvad måler dit billede i brede x højde. Et hjemmesidebillede er ofte meget større end det sted, det skal udfylde på hjemmesiden.

På tegningen herover har jeg illustreret hvor store billederne er og hvor store de i virkeligheden behøver at være for at udfylde den plads, de skal udfylde i hjemmesidens layout.
Du får lige en lille huskeregel, så du kan finde frem til de reelle billedstørrelser for din egen hjemmeside.
Få skåret det unødvendige fra og få meget mere ud af ressourcerne i dine hjemmesidebilleder.
At fjerne unødvendig ballast fra din hjemmeside er en start mht. optimering.
Generelt er unødig ballast på internettet spild af tid, så tænk altid over det du udgiver på din hjemmeside, før du udgiver det.
Hvorfor udgiver du det? Hvem er informationerne aktuelle for? hvorfor er det lige nu, der er brug for et? Hvad er særligt ved at du udgiver det?
Fokuser på din målgruppe, lever godt og informativt indhold og undgå at trætte Google med ekstra ballast.